| Denominaciones comunes en el mercado | PFX134 LR, DBXF2, MTX134 K, TFX2 LR, 135X8 RTW, 797 LR, 16X2 TRW, 16X230 RTW, 563 LR, 134 LL LR, 797 KK LR, 1738 LR, 20:05 |
| Descripción de la forma de la aguja | Aguja recta con ranura larga y rebaje |
| Aplicación de técnicas de costura | Pespunte doble |
| Categoría del tipo de puntada | 300 |
| Recomendada para | Piel gruesa |
| Ejemplos de aplicaciones | Asientos de automóvil, Cojines |
134 LR /135X8RTW/PFX134LR
SKU: GB005LR
Categorías: Agujas Groz-Beckert, Agujas Populares
Etiquetas: Clase 300, Punta de lanza, Recta cabo grueso
Marca: Groz-Beckert
Cabo grueso 134, Punta Lanza “LR” corta el cuero a 45° de la dirección de costura con inclinación a la derecha , si necesitas aguja cabo delgado con punta de lanza haga clic aquí 1738 LR
| Diámetro del cabo (mm) | |
|---|---|
| Longitud hasta inicio ojo (mm) | |
| Revestimiento | |
| Marca | |
| Unidad de Venta |
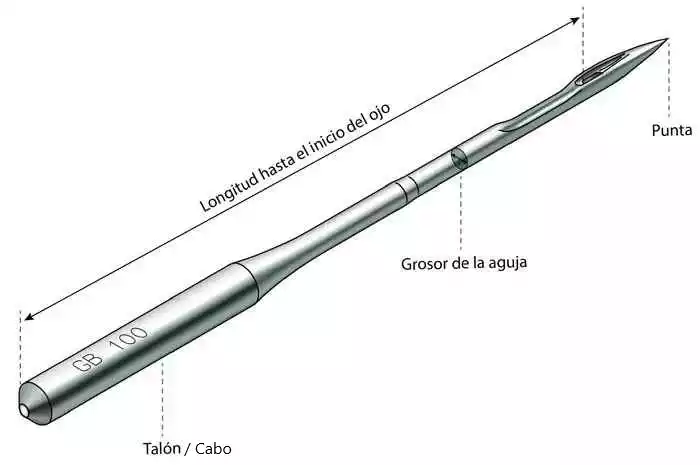
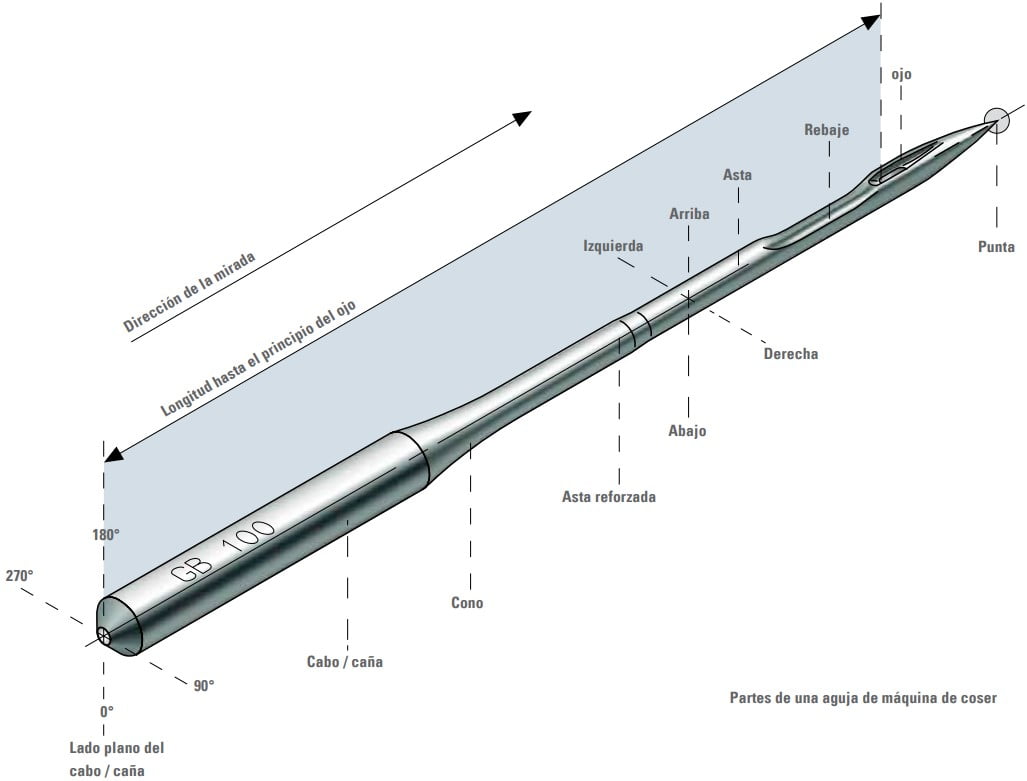
Elementos de agujas para máquinas de coser

Estructura y manera de observar las agujas para máquinas de coser

Definiciones
Cabo (Shank)
El cabo se extiende desde la cabeza de la aguja hasta el principio del declive. En la mayor parte de los sistemas de aguja, el diámetro del cabo no varía, independientemente de cuál sea el grosor de la aguja. En algunos sistemas, el diámetro del cabo varía, en incrementos, en función del grosor de la aguja. En las máquinas de coser, el cabo se toma del porta agujas (orificio o abrazadera), donde normalmente se mantiene sujeto por un tornillo.
Además, en el cabo está grabado el grosor de la aguja, así como la identificación del fabricante de la aguja.
El diámetro, la longitud y, si procede, la forma especial del cabo quedan definidos por la máquina de coser. Existen las formas siguientes:
-Cabo redondo
-Cabo plano
-Cabo con tacos
-Cabo con ranura
-Cabo con muescas
-Cabo roscado
-Cabo reducido
Las dos formas más importantes de cabos son los redondos y los planos, y de estos, el más frecuente es el redondo.
Además, en el cabo está grabado el grosor de la aguja, así como la identificación del fabricante de la aguja.
El diámetro, la longitud y, si procede, la forma especial del cabo quedan definidos por la máquina de coser. Existen las formas siguientes:
-Cabo redondo
-Cabo plano
-Cabo con tacos
-Cabo con ranura
-Cabo con muescas
-Cabo roscado
-Cabo reducido
Las dos formas más importantes de cabos son los redondos y los planos, y de estos, el más frecuente es el redondo.
Cono (Cone)
El cono corresponde a la transición del cabo al asta. La longitud del cono depende de la relación entre los diámetros del cabo y del asta, así como del ángulo o radio del cono.
Asta (Blade)
Con el término 'asta' describe la parte de la aguja entre el final del cono y el principio del ojo. También en este caso existen diferentes formas, en función del tipo de fabricación.
Ranura larga (Long groove)
La ranura larga va desde el final del cabo hasta el principio del ojo de la aguja. Se encuentra dirigida en la dirección de enhebrado y en la mayor parte de los casos tiene la misma anchura que el ojo de la aguja. Esta ranura protege al hilo frente a la fricción excesiva durante la inserción de la aguja en el material de costura.
Ranura corta (Short groove)
La ranura corta está situada delante de la ranura larga y, por tanto, frente a la lanzadera. Protege también al hilo superior frente a la excesiva fricción con el material de costura, especialmente para máquinas de cadeneta.
Rebaje (Scarf)
El rebaje es una cavidad situada en la aguja, que permite que la lanzadera se mueva sin impedimentos y que la lazada pueda tomarse correctamente. La profundidad del rebaje se define como la distancia entre el diámetro del asta y la zona más profunda del rebaje.
Ojo (Eye)
El ojo es la abertura situada en el asta de la aguja, en la que se enhebra el hilo. Ya que en la aguja para pespuntes el hilo se desliza entre 40-70 veces a través del ojo, hasta que queda cosido en el material de costura, es necesario que el principio y el final del ojo, así como sus laterales, estén bien redondeados y pulidos.
Punta (Point)
La punta se extiende desde el principio del ojo hasta el final de la aguja. Puede estar en una posición centrada o excéntrica.
Agujas para trabajar la piel
Punta de lanza (Cortante)
Trabajar la piel es una de las artesanías más antiguas. Durante mucho tiempo, esta tarea solo consistía en unir las piezas de piel de manera permanente, sin que resultara importante el aspecto de la costura. En la actualidad han variado las prioridades. Además de ser duradera, la costura ha de tener una función decorativa. En muchos casos, la apariencia de la costura viene determinada por la moda. Esto puede conseguirse utilizando determinados hilos o agujas con puntas cortantes especiales.
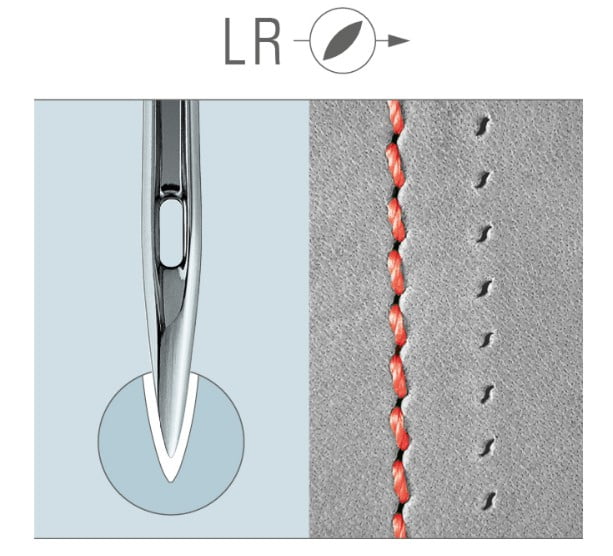
Punta LR
Características:
- Corta la piel en un ángulo de 45° grados hacia la derecha respecto a la dirección de avance
- Dependiendo de la piel, el hilo puede aparecer con una inclinación ligera o media respecto a la costura
- Los hilos quedan ligeramente elevados
- Los orificios de cosido son claramente visibles
- Permite conseguir distancias entre puntadas de medias a cortas
Usos:
- Pespuntes decorativos en pieles blandas y en pieles hasta de dureza media
- Adecuada para casi todos los tipos de piel habituales
- Ejemplos de aplicaciones:
Calzado
- Ropa de cuero
- Muebles tapizados
- Bolsos
- Cinturones
- Asientos de automóvil
Punta de lanza Recta Cabo Grueso